Warning: printf(): Too few arguments in /www/htdocs/w00f3c65/wp-content/themes/toommorel-lite-132/tag.php on line 11
16 Sep16777216 Farben in Salesforce

Hinweis: zum Anzeigen der Grafiken bitte den Beitrag in Vollansicht lesen.
Situation
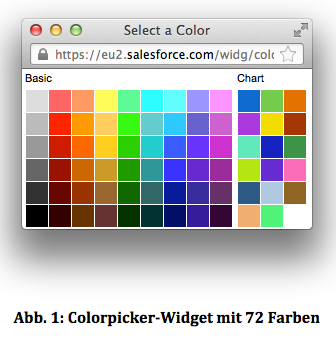
Für die graphische Aufwertung von Reports und Dashboards bietet Salesforce.com die Möglichkeit, eigene Farben auszuwählen. Picklist-Werten werden die Farben standardmäßig automatisch zugewiesen. Für die manuelle Zuweisung steht ein Colorpicker-Widget mit 72 Farben zur Verfügung (siehe Abb. 1):
Ein vergleichbares Colorpicker-Widget – jedoch mit nur 25 Farben – gibt es beim “conditional highlighting” in Dashboard Charts (siehe Abb. 2):
Problematik
Oft aber reicht diese Farbauswahl nicht aus.
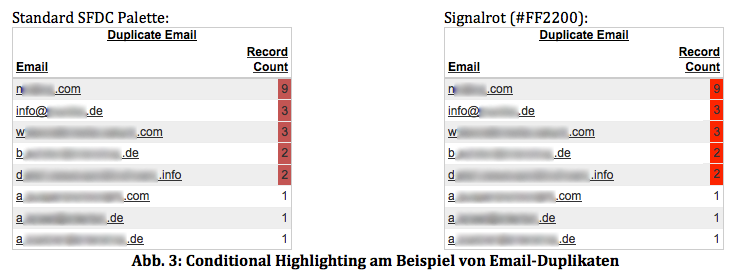
Sollen beispielsweise Listenwerte per conditional highlighting hervorgehoben werden (in Abb. 3 – am Beispiel von Email-Duplikaten), wird eine signalisierende Farbe benötigt, die zudem genügend Kontrast zu den schwarzen Ziffern bietet.
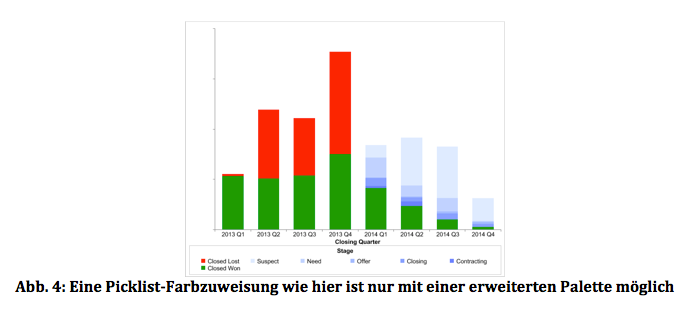
Als weiteres Beispiel seien Opportunity Stages genannt, die den Sales-Fortschritt anhand eines blauen Farbverlaufs visualisieren (siehe Abb. 4).
Sicherlich gibt es weitere Beispiele, z.B. Farbwahl gemäß Company Brand, etc., in denen eine erweiterte Farbpalette benötigt wird.
Lösung
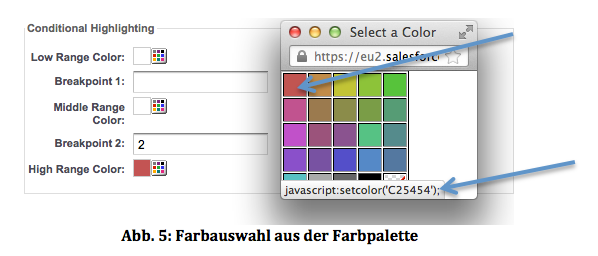
Mit folgendem Trick lassen sich die Farben beliebig wählen, hier mithilfe des Firefox-Browsers konfiguriert:
- Sieht man die Farbpalette im Browser, bewegt man die Maus in der Palette über eine Farbe (in Abb. 5 am Beispiel Rot dargestellt). Nun erscheint am unteren Rand der Befehl, welcher zum Setzen der Farbe verwendet wird, hier “javascript:setcolor(‘C25454’);”.

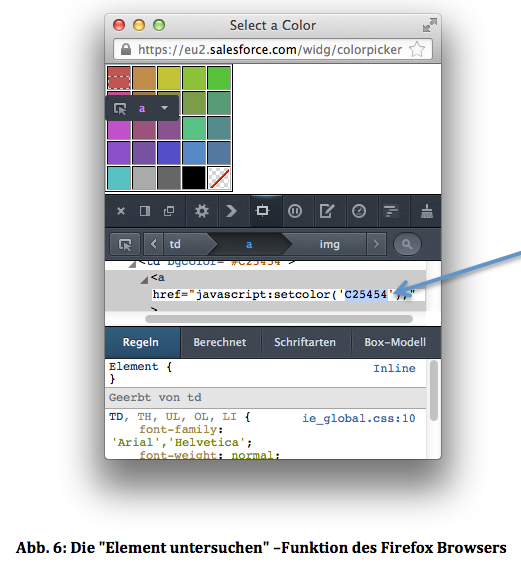
- Klickt man nun die rechte Maustaste und wählt “Element untersuchen”, öffnet sich folgendes Fenster mit der Code-Ansicht.

- Hier kann man nun den Wert ändern, z.B. von C25454 auf FF2200 und mit der Return-Taste bestätigen. Bewegt man wiederum die Maus über die Farbe (in diesem Beispiel Rot), erscheint der Befehl mit neuem Parameter “javascript:setcolor(‘FF2200’);”.
- Klickt man nun die linke Maustaste, wird der geänderte Befehl abgeschickt und die Farbe wunschgemäß angepasst.
Der Farbwert setzt sich aus den Hexadezimalwerten für RGB zusammen, hier im Beispiel: Rot=FF + Grün=22 + Blau=00. Es gibt Tools, mit denen sich diese RGB-Werte berechnen oder von Dezimal nach Hexadezimal umrechnen lassen (ColorPicker, Paletteneditoren, Office-Produkte mit Farbauswahlmenü, etc.).
Viel Spaß damit! Gerne hören wir von Euren Erfahrungen.
—
Vielen Dank an Roger Henze, Fa. MuniConS GmbH, für diesen Gastbeitrag.